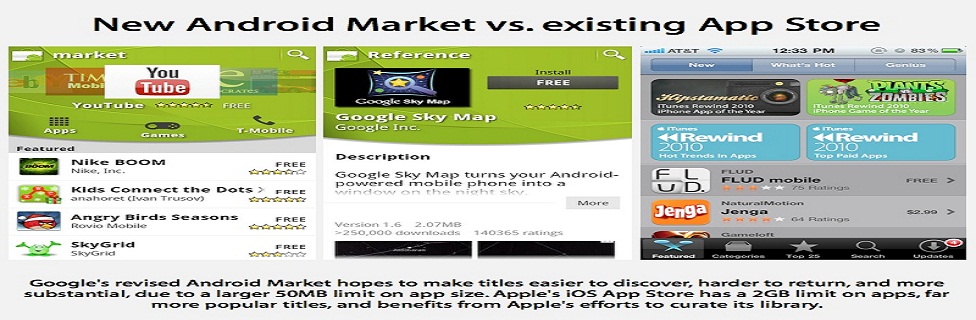
Nih demonya:
Untuk membuatnya, kamu Copy kode dibawah ini [ Tekan CTRL + C untuk Copy Coz Blog ini ga bisa klik kanan :P ]
<div style="text-align: center;">Kalau Bosen... ?<br/>Ganti Aja Backgrounya…. !<br/><select onchange="DADchangebgi(this.value);" name="DADcbgc" title="Change Background Image" width="250" height="35"><option value="url(MASUKKAN URL GAMBAR DISINI) repeat center center fixed">Nama background 1</option>
<option value="url(MASUKKAN URL GAMBAR DISINI) repeat center center fixed">Nama background 2</option>
<option value="url(MASUKKAN URL GAMBAR DISINI) repeat center center fixed">Nama background 3</option><option value="url(MASUKKAN URL GAMBAR DISINI) repeat center center fixed">Nama background 4</option><option value="url(MASUKKAN URL GAMBAR DISINI) repeat center center fixed">Nama background 5</option>
</select>
<SCRIPT src="http://klahang.jw.lt/Dropdown" type="text/javascript"></SCRIPT>
Trus, kamu ganti yang berwarna MERAH diatas dengan URL Gambar kamu sendiri,
ganti warna BIRU dengan nama gambarnya.
Kalau jumlah background masih kurang, kamu tambahin kode dibawah ini:
<option value="url(MASUKKAN URL GAMBAR DISINI) repeat center center fixed">Nama background</option>
Trus masukin diatas kode </select>
Gmana? Udah gak penasaran lagi kan????





























0 komentar:
Posting Komentar